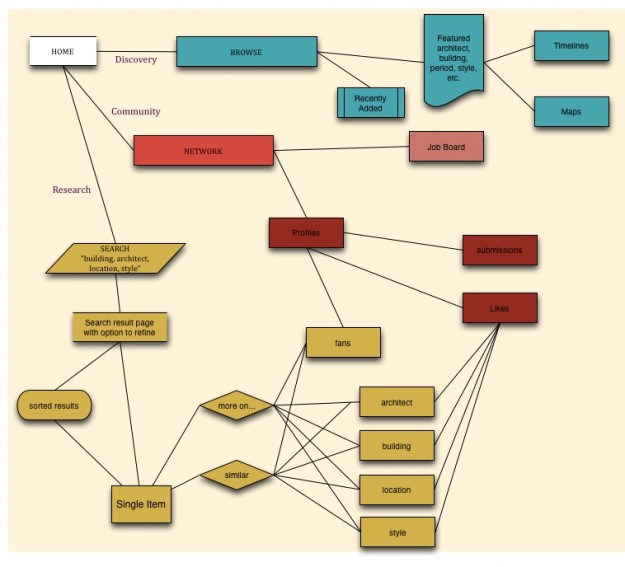
Following up the content restructuring I did last week, I began building out wireframs schematics for how the content my start to lay out on a page. Taking direction from the hypothetical RFP, I simplified the search and made the mission statement prominent. The idea is the mission statement with describe what users can expect from the site. In fact, the mission statement is where, normally, you would find the logo and acts a link to the homepage.
I also recognize the importance of good copywriting on a website. In several places, I should short samples of text where pointed copy would add to the intent of the overall design. Continue reading