Local Projects was commissioned to design and build an iPad app for the Jacob Burns Film Center. Working directly with their lead interaction designer, I built web-based prototypes to help bring the concepts and interactions to life.
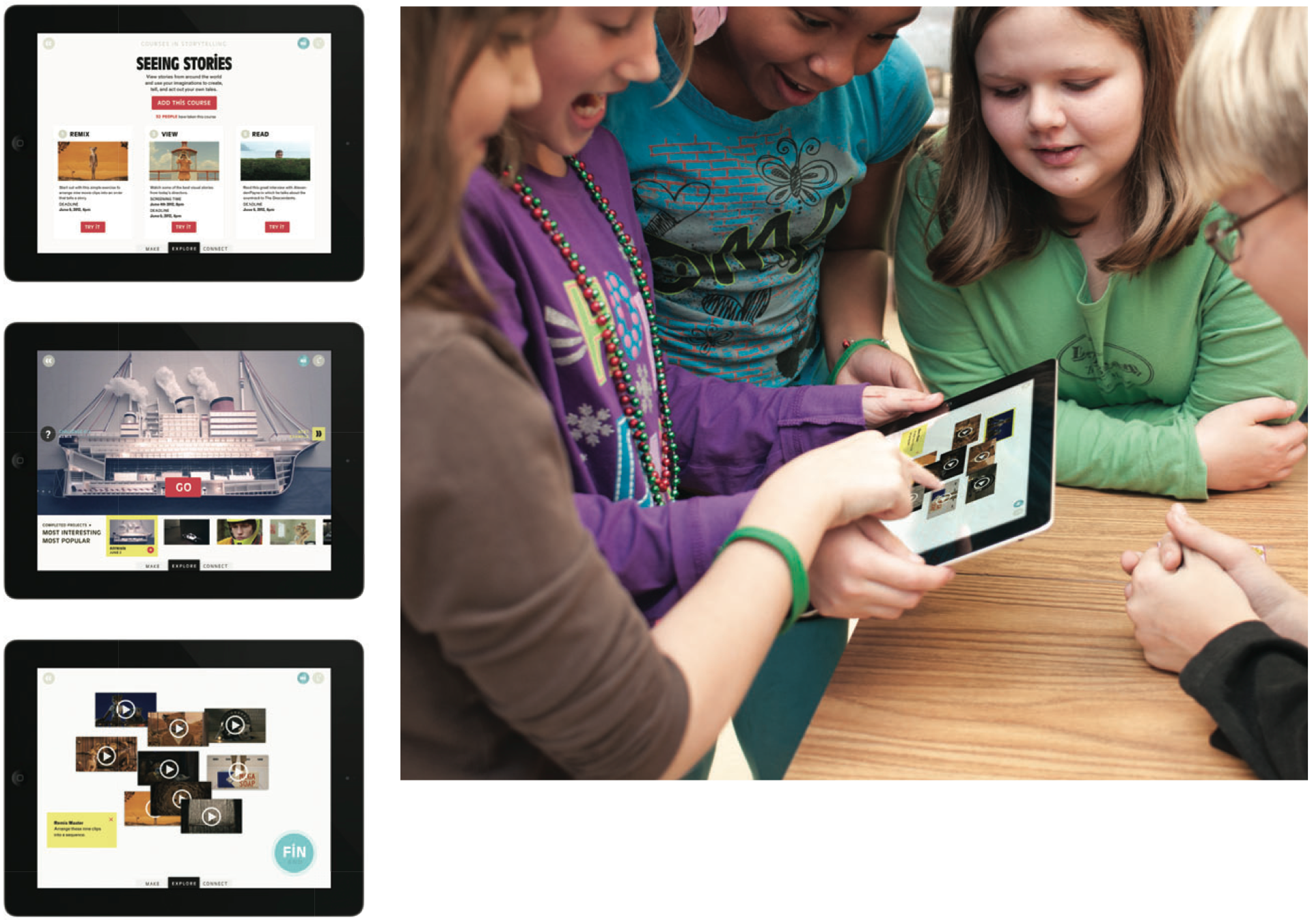
>> Play with the prototype here << Lumiere teaches the fundamentals of visual storytelling through “viewing and doing” challenges in which students combine the basic media building blocks of text, image, video, and sound. Students drag and drop video clips onto an infinite canvas, make cropping edits, connect the clips visually, and have the sequence play back in a preview mode. Using HTML5 and JavaScript, I built the first prototype under a tight deadline of one week for presenting to the client. The following weeks I continued to refine the interactions and build in new features. It allowed the team to get a better feel of application and make tweaks accordingly. The client also appreciated the constant updates. This workflow was so successful that a year later local projects began hiring more designers with technical skills to build functional prototypes. >> Play with the prototype here <<
Github code here.
* drop videos in the placeholders from your desktop
* move the videos around by grabbing them and dropping them
* click individual video thumbnails to play/pause the video
* double-click a video to open the editor: move the sliders to set in and out points for the clip, click delete button to remove from canvas
* attach the right dot of a video to the left dot of another video to have them play sequentially
* click “play sequence” button to play the thumbs in sequence
* click “play sequence fullscreen” to open up a bigger player where the videos will play in the same holder in sequence
* click on this to enter true fullscreen mode
* “play sequence fullscreen” button turns into “close fullscreen” button ~~ for now, the user must start the first video by clicking on it, so the player knows where to where to start